In-class programming—JavaScript
Due T 2022-01-25, 11:59pm EST 2pts 30 min
Please ask any questions about this assignment in class, or later today on Canvas in the Discussion: In-class programming—JavaScript discussion.
You are welcome to work with other students on this assignment.
Table of Contents
- Change Log
- Aim of the assignment
- Instructions
- Submission instructions
- Tips, Tricks, & Troubleshooting
- Acknowledgements
Change Log
- N/A
Aim of the assignment
Build comfort with how to use git, GitHub Pages, JS, and HTML.
Instructions
Setup
Accept the GitHub Classroom assignment invitation by clicking this link to get your repository:
https://classroom.github.com/a/Ps243eXq
For reference, this is the template repository your repository is being created from: https://github.com/NEU-DS-4200-S22/In-Class_Programming--JavaScript.
Recall our general instructions and policies on GitHub Classroom assignments.
Clone your GitHub-Classroom-generated repository to your local machine.
E.g., in your terminal / command prompt
CDto where you want the folder for this activity to be. Then run:git clone <YOUR_REPO_URL>Warning: Under no circumstances should you be editing files via the GitHub website user interface. Do all your edits locally after cloning the repository.
CDor open a terminal / command prompt window into the cloned folder.Start a simple python webserver. E.g.,
python -m http.server,python3 -m http.server, orpy -m http.server. If you are using python 2 you will need to usepython -m SimpleHTTPServerinstead, but please switch to python 3 as Python 2 was sunset on 2020-01-01.Wait for the output:
Serving HTTP on 0.0.0.0 port 8000 (http://0.0.0.0:8000/).Now open your web browser (Firefox or Chrome) and navigate to the URL: http://localhost:8000. You should see a very minimal web page that only says
The Result is :.
Main goal
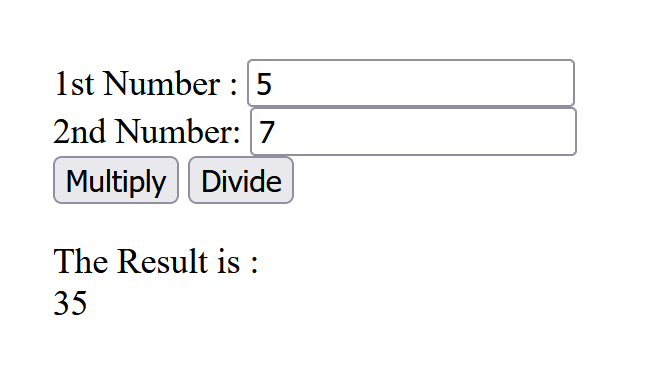
Edit the files we provide in the repo to implement a basic JavaScript program that lets you multiply or divide two numbers the user enters. I.e., a 2-function calculator.
Warning: Do not use TextEdit on Mac!
It should look something like this:

Some suggestions:
Inside the
index.htmlfile, you have a template already:<form> <!-- insert your code here --> </form>You can write something like this to create a text input element:
1st Number : <input type="text" id="firstNumber" /><br>You can also create a button element like so:
<input type="button" onClick="multiplyBy()" Value="Multiply" />This states that we have an input field here which is of a button type and the value
Multiplyends up as the button’s label. It also states that when you click the button, the browser is supposed to call the JavaScript functionmultiplyBy()which should be defined in the corresponding JS file. We should write the action that is expected to occur on button clickin this function definition.In
index.js, which is already loaded fromindex.html, you have a templatefunction multiplyBy(){ // Insert your code here } function divideBy(){ // Insert your code here }You could write something like this inside the
multiplyBy()definition:let num1 = document.getElementById('firstNumber').value; let num2 = document.getElementById('secondNumber').value; document.getElementById('result').innerHTML = num1 * num2;The
functionkeyword states thatmultiplyBy()will be defined as follows inside{}. Here, it says grab the value of the element having ID='firstNumber'and put it into a variable callednum1and ID='secondNumber'intonum2. For more info on how this works see CSS Selectors on w3schools.Then, the code grabs the element of the document object model (DOM) on the HTML page with ID=
resultand set itsinnerHTMLproperty to be the productnum1 * num2.Some more examples of using innerHTML can be found on w3schools.
Commit and push your files to GitHub and test whether your website looks the same on GitHub pages. Note: the GitHub Pages site won’t show up until you make your first commit & push to the remote repository, and it may take up to a minute for it to finish deploying. You would normally need to turn on GitHub pages in the settings for your repository, but we have set that up for you so you’re using the
gh-pagesbranch by default.Edit the last line of your
README.mdfile to include a clickable hyperlink to the GitHub page website for your repo., replacing the<insert your clickable hyperlink here>code with your markdown. E.g.,<http://neu-ds-4200-s22-students.github.io/in-class-programming--javascript-codydunne>.Make any edits necessary to ensure your code passes the W3 validator. You can see whether it passes with the red X or green check mark ✓ in the GitHub interface by your commit ID.
Commit and push your files to GitHub again.
Stretch goal
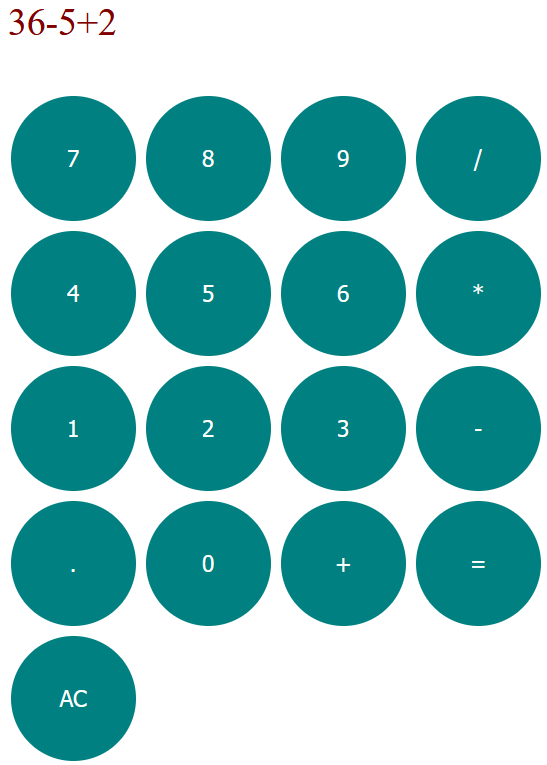
Optional: If you are done with the first goal, try to build a simple calculator with all numbers as buttons and operations as buttons too. For example:

This article has some ideas you can use, but consider trying to figure things out yourself. You likely won’t be able to get the full calculator working in class, but it will help you get a hands-on experience of working with HTML, CSS, and JavaScript.
Submission instructions
- Commit all your local files and push them to the remote repository on GitHub which was generated by GitHub Classroom. We will grade based on what is visible on the GitHub Page.
Submit a PDF containing the URL of your repository to the assignment
In-class programming—JavaScriptin GradeScope. E.g.,https://neu-ds-4200-s22-students.github.io/in-class-programming--javascript-codydunne/.Warning: Do not put a link to a personal repository. It must be within our class GitHub organization. Do not submit a link to the GitHub Page.
Tips, Tricks, & Troubleshooting
If you run into trouble, first look at our relevant tutorials which have tips & tricks:
This is a satisfactory grading assignment. If you followed the instructions you receive full marks and if not you receive a 0. Your submission is satisfactory if you completed the main goal part of the activity
| Criteria | Points |
|---|---|
| Satisfactory? | 2 |
Acknowledgements
This assignment is released under the Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported (CC BY-NC-SA 3.0) and is built upon a tutorial originally created by w3tutorials, under the same license.